Ya hablamos en una ocasión e la importancia de la estructura de una web, pero ahora vamos a profundizar en una parte, quizás la más impórtate de una web, la homepage.
La homepage de tu web, es el principal punto de entrada a un sitio web, apareciendo cuando un usuario comienza una sesión. Las homepage, «páginas de inicio», suelen ofrecer una bienvenida, un texto donde se explica el significado del sitio web, elementos que anuncian el contenido mas destacado y un menú con links a otras secciones de la web, entre otras cosas.
Apuntes técnicos de una homepage
La página de inicio se encuentra en el directorio raíz de un sitio web. La mayoría de servidores web permiten a la página de inicio tener uno de los distintos nombres de archivo diferentes que existen, (index, por ejemplo) pero este nombre de archivo por defecto de la página principal puede ser personalizado. Como el archivo de la página de inicio se carga automáticamente desde el directorio raíz, la URL de la página principal no tiene por qué incluir el nombre del archivo.
Como debe ser una homepage
Teniendo en cuenta que es la primera página que vera el usuario de internet al acceder a tu web, es obvio que debe ser de un aspecto atractivo y útil en cuanto a información.
“para la primera impresión, no hay segundas oportunidades”
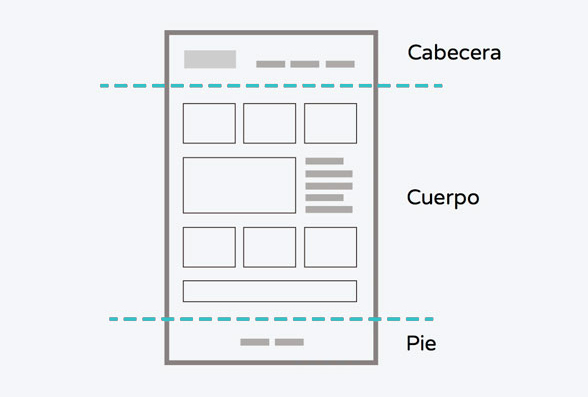
Para poder organizar correctamente una homepage es necesario que conozcas bien la estructura de una página web, formada por 3 secciones: encabezado (header), cuerpo (body) y pie de página (footer).

- Refleja tu marca; en la homepage, debes reflejar la identidad de la marca; identidad visual de marca (colores, tipografías, logotipos, etc.)
- Ten en cuenta tus objetivos; Cada homepage será distinta según los objetivos que tengas para tu web y el tipo de página que sea: e-commerce, web corporativa, Blog o portfolio digital.
- Información: debes contar lo que ofreces, de una manera sencilla y atractiva. (quién eres, que ofreces y qué haces)
- Destacados; no olvides que siempre debes contar con secciones destacadas, como un resumen de los productos o de los servicios que ofreces, ya que son un potente incentivo para convencer al usuario de que realice una acción .
- Diferénciate; deja claro en forma de texto o de iconos que te hace diferente de la competencia.
- Call To Action; ( Botones de llamada a la acción son textos directos que incitan al usuario a hacer una acción); no olvides de ellos, son de suma importancia. Botones directos a zonas destacadas, promociones, suscripciones, etc… Entre los botones más utilizados, están «añadir a la cesta», «ver más información del producto” o «haz tu reserva gratis».
- Que sea fácil contactar; es importante que el cliente tenga tus datos de contacto, puedes utilizar el pie de página para ello (que debería ser fijo en todas als páginas que componen tu web), o un botón con enlace a un formulario de contacto. También puedes poner un enlace de llamada o WhatsApp en la cabecera.
- Redes sociales; los enlaces sociales, según nuestro criterio deben aparecer, decimos según nuestro criterio, por que hay mucha controversia sobre este tema, (hay muchos que opinan que no deberían estar), nosotros pensamos que SI, deben estar en la homepage, eso si, en la cabecera o en el pie de pagina a modo discreto.
- Menú; no olvides el menú de navegación, debe ser claro y además un elemento escalable con tu negocio. Es decir, que a medida que incorpores nuevo contenido, tengas un lugar lógico donde colocarlo y que el usuario pueda encontrarlo fácilmente.
Potencia más al homepage
Aparte de todo lo que ya hemos comentado, hay que potenciarla siempre al máximo, te damos algunas ideas:
- Contar con un slider o banner promocionales por temporadas.
- Incluir una sección de novedades.
- Incluir una sección con los últimos artículos del blog.
- Añade una sección de testimonios (reseñas) y también puedes incorporar un enlace a Google Maps para animar a que te dejen reseñas.
- Incorpora sellos de calidad web para distinguir tu página.
- Añade un Chat Bot; (un chat de ayuda), o un enlace directo al WhatsApp, también puedes optar por añadir el chat de Messenger. Pero no te pases!!! No optes por todo!!!


Ya sabes… no nos despedimos sin antes decirte… Que, si necesitas una web o mejorar la homepage de la que ya tienes .. contacta con eradesign, ¡¡estaremos encantados de ayudarte!!