Los menús de navegación son una serie de elementos enlazados que sirven para facilitar la navegación entre las distintas páginas o secciones de un sitio web. Existen varios tipos de menús, en función del contenido y el diseño de la página web.
Un buen sistema de navegación es imprescindible en toda página web. Es una parte importante de la organización de la estructura de la web.

El menú de navegación suele colocarse en la parte superior de un sitio web, pero como las tendencias de diseño cambian, tambien podemos verlo en ocasiones en la parte derecha o izquierda de un lateral.
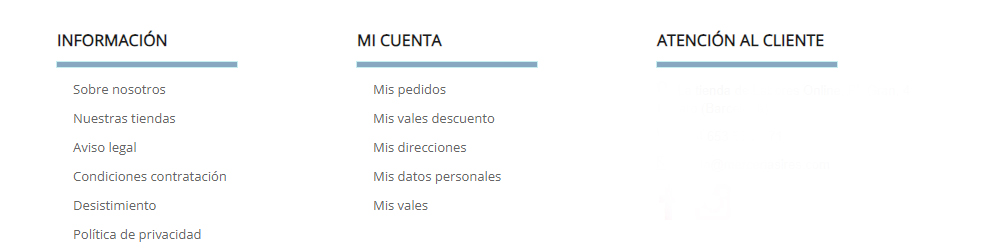
Los menus de navegación en ocasiones se repiten en el footer (pie de página).

¿Por qué es importante la navegación del sitio web?
Si un sitio web es fácil de navegar, puedes:
- Crear un sitio web fácil de usar
- Mantener a los visitantes en tu sitio web durante más tiempo
- Permitir a los visitantes explorar mejor las ofertas o servicios
- Mejorar el posicionamiento en los motores de búsqueda
- Promover tu imagen profesional
Clases de menús:
Las principales clases de menús de páginas web son:
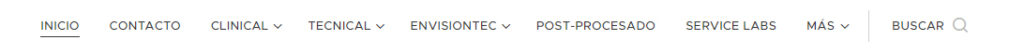
- Menú de navegación clásico: esta clase de menú, el más extendido, se coloca en la cabecera de la página web, normalmente en forma de lista horizontal.
- Menú fijo: también conocido como menú flotante, este menú permanece quieto a medida que los visitantes se desplazan por la página. Son ideales para páginas de desplazamiento largo.
- Menú hamburguesa: es un ícono formado por tres rayas horizontales que se abre en forma de menú una vez pulsado. Este diseño se usa en los dispositivos móviles, pero también se utiliza mucho en páginas para visualizar en otros dispositivos.
- Menú desplegable: un menú que despliega una lista de elementos adicionales cuando los visitantes hacen clic en uno de sus elementos (o pasan el mouse por encima). Esta opción es adecuada para páginas web con mucho contenido. Los menús desplegables pueden contener las subcategorías, productos o servicios.
- Megamenú; cuando el contenido de tu sitio web es extenso y buscas organizar por categorías, características u otros requerimientos. funcionalidades de los productos.
- Menú de barra lateral: un menú situado en la parte izquierda o derecha de una página web.
- Menú e-commerce; está organizado por categorías de producto donde se abren subcategorías o bien los productos directamente.
- Menú secundario; este tipo de menú web suele situarse en un lateral de la página y su función es ayudar a dosificar las opciones disponibles. Tiene gran utilidad en e-commerce grandes con mucha división de subcategorías.
- Menú auxiliar; se coloca en la cabecera o en el pie de la página y en ella se representan opciones de uso frecuente y de interés general para los usuarios, pero que no encajan en el menú principal.

La estructura de un menú de navegación
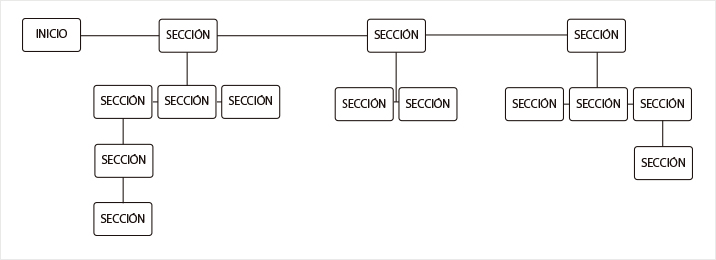
La manera de crear un menú de navegación es muy variable pues depende de la forma en que se categoriza tu producto o servicio. Nosotros siempre lo comparemos con un árbol, donde la web es la raíz, y de ella sale un tronco que es la INDEX, y del tronco las ramas , que son las páginas principales, y las ramitas mas pequeñas, las paginas secundarias.
Para crear bien un menú de navegación hay que:
- Enlista lo que ofreces tus productos o servicios
- Prioriza lo más importante o lo que te interesa mostrar primero
- Categoriza en bloques, (agrupa contenidos) y dale nombre a esa categoría
- Diagrama con lápiz y papel la estructura (acuerdate del árbol)
Consejos
La navegabilidad de un sitio debe ser lo suficientemente buena para no aburrir al visitante y hacerle las cosas fáciles.
- El logotipo con enlace a la página principal; Así, el usuario siempre tiene un recurso para volver al principio y buscar lo que necesita.
- Regla de los 3 niveles; Verifica cuantos clicks se deben hacer para llegar a cualquier parte del sitio. Si se superan los tres clicks, es porque la navegabilidad necesita mejoras.
- Incluye un buscador; para páginas web con mucho contenido es realmente útil la inclusión de un buscador interno que permita a los usuarios buscar directamente los temas que le interesan.
- Siempre trata de mantener las cosas simples, hacer un menú sencillo facilita a un visitante primerizo aprender a utilizarlo, y de esa manera navegará con mucha más confianza.
- Buena descripción; define bien qué palabras claves vas a utilizar para fijar los elementos que enlazarán a la información. Es importante asegurarse de que las etiquetas y términos que se utilizan son los que mejor se adaptan a los usuarios. Utiliza términos breves y claros.

Ya sabes… no nos despedimos sin antes decirte… Que, si necesitas una web o mejorar el menú de navegación de tu web .. contacta con eradesign, ¡¡estaremos encantados de ayudarte!!