Todos tenemos una capacidad creativa, que hay que potenciar. Pero en ocasiones esta capacidad en muy baja y por mucho que se intenta, no hay manera. Muchas veces son necesarias herramientas para ayudar a que la creatividad salga e internet en como una caja llena de bombones, ¡¡de las grandes eh!! con gran variedad de recursos creativos, para hacer flotar tu creatividad y más, si no estás familiarizado con el diseño, pero quieres dar un pasito hacia el.
Siempre decimos, que hay que aceptar que todos no sabemos hacerlo todo y que en casi todas las ocasiones, es mejor dejarlo en manos de un profesional, que para eso es profesional en la materia. Pero los humanos somos así, queremos siempre probar si sabremos o no, (aunque hay algunos que prefieren usar la frase «yo es que no se», que los hay, pero es por falta de ganas). Que se ha roto la cisterna del wáter…¿para qué llamar a un fontanero? si será fácil!!!…
«No todo el mundo tiene la misma capacidad de crear«
Dicho esto, vamos a ver algunos recursos creativos, digamos más bien herramientas, que te ayudaran a potenciar tu escondida creatividad 😉 pero no te olvides que el diseño gráfico tiene unos principios, que te contamos en este post.
Recursos para el diseño en general
Puedes utilizar estas herramientas para diseñar imágenes para tu web o redes sociales, infografías, y un largo etc…
- Canva; es un software y sitio web de herramientas de diseño gráfico simplificado, descúbrelo aquí
- Befunky; es una plataforma creativa todo en uno que tiene todo lo que se necesita para fácilmente editar fotos, crear diseños gráficos y hacer collages de fotos. descúbrela aquí
- Créate Vista: Inspírese todos los días y cree diseños únicos. descúbrela aquí.
- Postermywall: para crear tus propias imágenes y videos profesionales. descúbrela aquí.

Recursos para transformar
En ocasiones necesitamos convertir un formato en otro, y aquí estas herramientas te serán muy útiles, si no cuentas con programas especializados.
- Makeagif; para crear tus propios Gif, y puedes convertir casi cualquier cosa en este formato. Descúbrelo aquí.
- Letras y fuentes; un conversor de letras online; Aquí. Si quieres saber más del uso de tipografías, entra aquí.
- Fontconverter; permite convertir un formato de fuente a otro. Aquí.
- Convertio; convertor de audio, archivos, vídeos, fuentes, documentos, etc…Aquí
- Anyconv; otra opción para convertir audio, archivos, vídeos, fuentes, documentos, etc… Aquí
Recursos para perfeccionar tu web
Si quieres saber si tu web está adaptada a todos los dispositivos, o si quieres ver la velocidad de carga, optimizar, que colores usar y mucho más…
- Am I Responsive: comprueba como se ve tu web en diferentes dispositivos. Aquí.
- PageSpeed Insights; si quieres mejorar la velocidad de tus páginas web en todos los dispositivos. Aquí.
- ICO converter; para crear el icono «favicon» de tu web. Aquí.
- Iconshock; iconos para tu web. Aquí.
- Endless icons; ofrece una gran cantidad de íconos gratuitos para que se adapten a tus proyectos de diseño. Desde temas web, corporativos y sociales hasta temas más inusuales. Aquí.
- Cssauthor; Se trata de un blog donde periódicamente se suben recursos para diseñadores como iconos, archivos psd, fuentes, etc. Aquí.
- Tinypng; para comprimir y optimizar imágenes de tu web. Aquí.
- Compresso; otra opción para optimizar imágenes. Aquí.
- Html color codes; selector de color HTML para examinar millones de colores y de las armonías cromáticas. Aquí.
- Colorhunt; paletas de colores generadas por diseñadores, que te servirán de inspiración. Aquí.
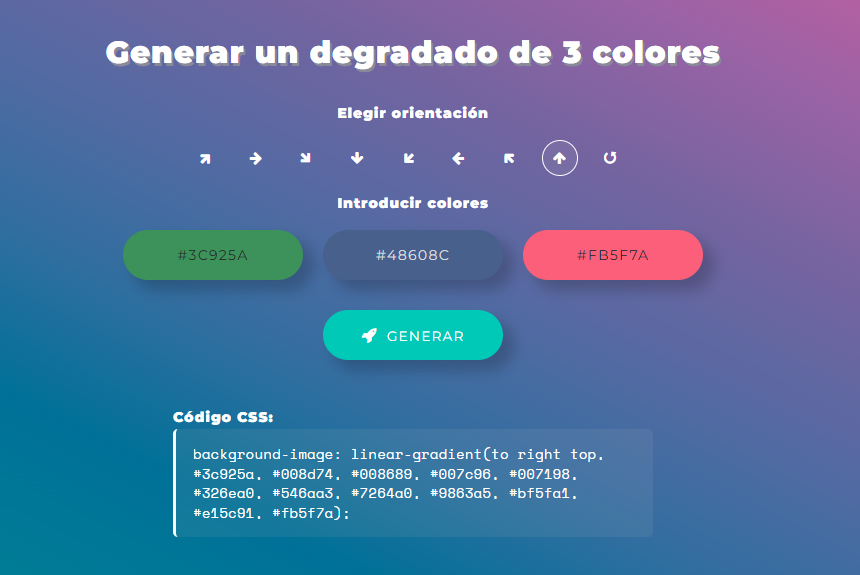
- My brand new logo; aquí podemos crear un degradado de color y usar el código CSS para incorporar en nuestra web.
- ColorSpace: otra opción para crear degradados. Aquí.

Recursos gráficos
Si necesitas gifs, tipografías, vectores, texturas…. aquí tienes algunas sugerencias:
- Gifs animados: Gifs Animados, Imágenes Animadas y Animaciones. Aquí.
- DaFont; por si estas buscando diferentes tipografías. Aquí.
- Google Font; es un lugar ideal para descargar fuentes gratis que podremos usar en proyectos tanto personales como comerciales de diseño gráfico. Aquí.
- Font Squirrel; te ofrece cientos de tipos de letra gratuitos que puedes usar en todos sus trabajos comerciales. Aquí.
- Flaticon; para crear tus propios iconos. Aquí
- Toptal; Para descargar texturas. Aquí
- Freepik; para descargar vectores gratis o de pago. Aquí.

Y para termina … una buen recomendación
Guarda este post en «favoritos» asi lo tendrás siempre a mano cuando lo necesites 😉 . Y de vez en cuando repasa la lista, iremos añadiendo mas recursos creativos!!!
Ya sabes… no nos despedimos sin antes decirte… Que, si necesitas ayuda … contacta con eradesign, ¡¡estaremos encantados de ayudarte!!.