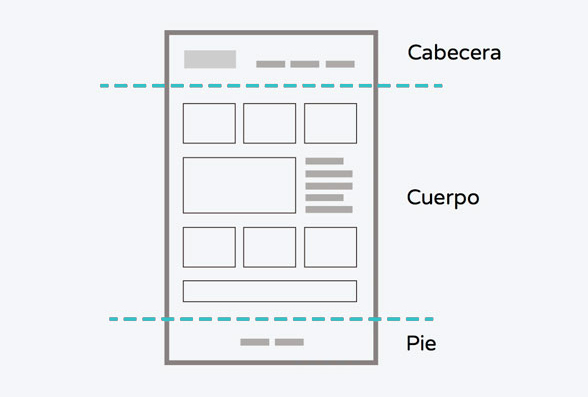
Para poder organizar correctamente una web es necesario que conozcas bien la estructura de una página, que está formada por 3 secciones: encabezado (header), cuerpo (body) y pie de página (footer). Y en este post te vamos a hablar del cuerpo de la web o body.

El cuerpo o body de una página web es la sección en la que se muestra el contenido más relevante del sitio. Este apartado puede tener diversas estructuras pero la más común suele ser la distribución del contenido en columnas, pueden ser 1, 2, 3 e incluso 4… 5 ya es excesivo.
Es en este el espacio, en el body, donde se va a exponer el contenido principal para el cual la web ha sido creada. El contenido de esta sección puede variar según se navega por la web.
Por supuesto este espacio es obligatorio, ya que es aquí donde reside el verdadero contenido de la página.
Entendamos mejor el body.
El body, a diferencia de la cabecera y del pie de pagina que siempre suelen ser iguales, varia según en que página de tu web estas. Es decir, no se muestra la misma información en la pagina de «contacto», que en la «sobre mi», por ejemplo por nombrar alguna.
Por lo tanto, esta parte sí es diferente en cada página de tu sitio.
Así pues según el menú de tu web, será el contenido de tus diferentes bodys. Si, en plural, porque si lo has entendido, bodys hay tantos como páginas compongan tu web.
Como deben ser el contenido de «los bodys»
Deben contar, con características visuales de diseño, contenidos de calidad, interfaz amigable, ser responsive y tener en cuenta la usabilidad web.
Cada página, tendrá sus características propias, veamos el contenido que debería aparecer en algunas de las que normalmente se utilizan. Pero si andas despistado, pásate por este post, que habla del menú de navegación.
- La home o index; ya te hablamos de ella, asi que, visita esté post.
- Sobre nosotros, quien soy… etc…; en ella debes explicar a tus visitantes quién es tu empresa, tu experiencia, tus colaboradores o tu historia. También puedes incluir información sobre tu equipo de trabajo, tus valores, y la forma de trabajar. En esta sección puedes incluir reseñas.
- Contacto; recomendable que además de un formulario, tengas algún email, teléfono o chat, para que tus lectores puedan entrar en contacto contigo de forma inmediata
- Servicios; aqui es donde tienes que ampliar la información de lo que ofreces.
- Blog; como tenemos muchos artículos sobre los blog, te aconsejamos que los leas.
Como deben ser la estructura de «los bodys»
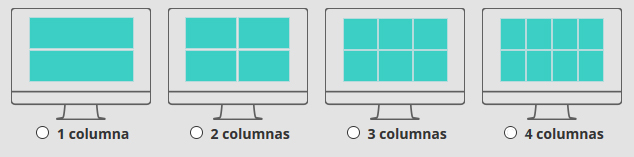
Como ya hemos dicho, puede tener diversas estructuras pero la más común suele ser la distribución del contenido en columnas, pueden ser 1, 2, 3 e incluso 4… 5 ya es excesivo.

Siempre es aconsejable que elijas una estructura y la utilices para todos los bodys de tu web por igual, asi crearas una armonía entre cada página.
- 1 columna; no es muy habitual, utilizarla en todo el contenido del body, pero si por zonas, se suele combinar con la utilización de más columnas.
- 2 columnas; esta disposición se ve más en blog , aunque tambien en web si se combina con 1 columna.
- 3 columnas; La columna central está pensada para alojar el contenido principal y las laterales para contenidos secundarios. Muchas veces estas columnas laterales se utilizan para albergar sub-menús. esta opción utilizándola sola, hace que la simetría diluya los puntos de interés. El usuario acaba por no saber a dónde mirar. Por eso es mejor combinarla con 1 columna.

- Combinación; lo mejor es utilizar una combinación, pero sin pasarte, todo dentro de una armonía lógica. Y siempre siendo 1 columna la estructura principal.
Y por supuesto tienes que tener en cuenta que tu web debe estar adaptada a diferentes dispositivos, y el uso de muchas columnas, puede resultar un caos, por ejemplo en un movil, que se visualiza todo en una sola columna.


Ya sabes… no nos despedimos sin antes decirte… Que, si necesitas una web o mejorar el body de tu web .. contacta con eradesign, ¡¡estaremos encantados de ayudarte!!