Formatos de imágenes los hay y muchos y cada formato está optimizado para un uso diferente, por lo que es esencial entender sus diferencias y saber cuándo utilizar cada formato.
Las webs incluyen imágenes en sus contenidos, para embellecerla, captar la atención o para explicar por ejemplo información complicada mediante el uso de infografías. Pero si no se utilizan los formatos de imagen adecuados, puedes acabar ralentizando tu web o provocando errores no deseados, lo que genera una mala experiencia de usuario.
Asi que dicho esto, es importante conocer los formatos de las imagenes y cuando usar cada uno.
Que tener en cuenta y comprensiones
Para elegir qué formato de archivo de imagen es el mejor, según el uso que le vayas a dar, debes tener en cuenta la calidad de la imagen (por ejemplo cuando la vas a usar en soportes gráficos impresos o en una web), la rapidez con la que esperas que tus visitantes abran las imágenes (cuando las vas a usar en una web o blog) y el espacio del que dispones para almacenarlas en tu servidor contratado, si las vas a usar en una web o blog.
Lo segundo que hay que tener en cuanta, es que es obvio que hay que preparar cada imagen para su uso dependiendo de el, y muchos formatos lo que hacen es comprimir las imagenes. Hay dos formas de comprensiones, las compresiones con pérdidas que reduce significativamente el tamaño del archivo, también disminuye la calidad de la imagen y sin pérdidas, que reduce ligeramente el tamaño del archivo, pero conserva la calidad de la imagen.
Luego tenemos las imagenes vectorizadas, los vectoriales que su tamaño ya es pequeño, por lo que no necesitan ninguna compresión y además no pierden calidad.
Imágenes rasterizadas
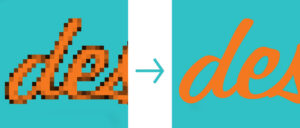
Una imagen rasterizada están compuestas por píxeles, (cuadritos pequeños). Cada píxel contiene un color, que se alinea con otro para formar la imagen total. Cuanto mayor sea la resolución, más detalles se podrán ver en una imagen. Aqui te sonará aquello de… ¡esta imagen esta pixelada! y es porque has podido cambiar el tamaño de la imagen a más grande, con lo que el resultado es, una imagen borrosa y distorsionada, es decir… pixelada.

Este tipo de imágenes, tienen mayor tamaño que los vectoriales y podemos destacar como los más usados; JPEG, GIF y PNG, que son los tipos de archivo de imagen más comunes que se usan en una web.
Imágenes vectorizadas
Ya explicamos en un anterior post, que es vectorizar, aqui lo tienes.
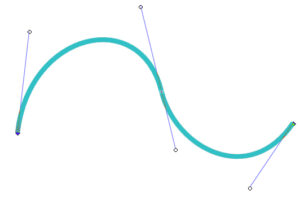
Como recordatorio diremos que una imagen vectorizada es una trayectoria que se define por un punto inicial y otro final, que se conectan mediante líneas y curvas. Que presentan propiedades, como el color del trazo, el color de relleno y el grosor.
La ventaja de las imágenes vectorizadas es que es posible escalarlas (hacerlas más grandes o ams pequeñas) sin que se produzcan distorsiones ni pérdidas de calidad. Algunos ejemplos de archivos de imágenes vectoriales son EPS, SVG y AI. Los archivos vectoriales se utilizan a menudo para logotipos, iconos o fuentes.

Formatos imágenes rasterizadas
Ya hemos comentado al inicio, que hay muchos, por lo solo vamos a centrarnos en las más utilizados, veremos sus características y sus usos.
- JPG; tambien JPEG, que es lo mismo; es un archivo con compresión con pérdidas por lo que elimina algunos datos para reducir el tamaño de su archivo, lo que disminuye a su vez la calidad de la imagen. Al ser un archivo relativamente pequeño permite ahorrar espacio en un servidor, en una disco duro e incluso es perfecto para enviar por email. JPEG es una opción excelente para su uso en una web o blog y además son compatibles con todos los navegadores y sistemas operativos, ofreciendo una compresión relativamente óptima. Pero hay que tener en cuenta que no es la mejor opción para imágenes con líneas de texto, como las capturas de pantalla de los tutoriales y las infografías.
- PNG; es un archivo con compresión sin pérdidas. Es decir, que conserva los datos originales y su calidad sigue siendo la misma y está optimizado para su uso digital. Por lo tanto un archivo PNG tiene una mayor calidad de imagen que un JPEG. Tambien es mejor opción para los gráficos que enfatizan el texto, como capturas de pantalla, infografías o banners. Un PNG puede manejar hasta 16 millones de colores, mucho mejor que un GIF que sólo admite 256 colores. Pero hay que tener en cuanta que no es la mejor opción para imprimir debido a su relativamente baja resolución si los comparamos con otros formatos optimizados para la impresión como pueden ser AI y TIFF. Cuando quieres una imagen de un logotipo por ejemplo, sin fondo, este es el formato que se utiliza.
- BMP; son más grandes y poco prácticos de almacenar o procesar, y su calidad deja mucho que desear.
- GIF; utiliza la compresión sin pérdidas. Pero son de 8 bits y sólo pueden mostrar 256 colores, por lo que su calidad es poco nítida. Es un formato para crear contenidos de animación cortos y atractivos.
- TIFF; Se suelen utilizar para imprimir debido a su alta calidad de imagen, esto hace que los archivos sean más grandes, es decir que ocupen más. No es compatible automáticamente con los principales navegadores, asi que no se aconseja su uso para web o blog.
- PSD; es un tipo de archivo de Adobe Photoshop para guardar imágenes y trabajos en curso. Es una trama con compresión sin pérdidas. Suelen ser de gran tamaño, debido a capas, filtros, etc…
Formatos imágenes vectoriales
Algunos de ellos están directamente relacionadas con un software. Para editar o imprimir.
- SVG; cuando se amplía no se pierde nada de su calidad de imagen. Está optimizado para los gráficos 2D y la publicación en la web ya que es posible insertar este formato directamente en una página web como código CSS. Hay que destacar que tiene un tamaño de archivo pequeño y admite imágenes transparentes y puede incluir animaciones, pero es mejor utilizarlo con formas sencillas como logotipos, iconos o ilustraciones simples.
- EPS; es un vector con compresión sin pérdidas. Se utiliza para guardar ilustraciones o trabajos de diseño gráfico en programas de ilustración. También se utilizan para la impresión.
- PDF; su uso es más como formato de documento, pero también puede utilizarse para guardar imágenes e ilustraciones. Es una excelente opción para la impresión ya que tiene compresión sin pérdidas. Todos los principales navegadores admiten el formato PDF, pero no se puede utilizar para mostrar contenido web. Puedes incluirlo en tu web, pero el archivo PDF se abrirá en una pestaña aparte.
- INDD; es un formato de imagen vectorial utilizado por Adobe InDesign para guardar los archivos de los proyectos. Puede contener varias páginas, lo que da lugar a archivos de gran tamaño. Se utiliza para la maquetación o el diseño de páginas para su uso impreso y digital. Por ejemplo, revistas, catálogos, periódicos y folletos.
- AI; es un formato de imagen vectorial utilizado por Adobe Illustrator. Se utilizan principalmente para crear ilustraciones y arte vectorial. Tienen un tamaño relativamente grande. No es apto para web.

Ya sabes… no nos despedimos sin antes decirte… Que, si necesitas ayuda para tener tu logotipo perfectamente vectorizado o tus imágenes al formato adecuado… contacta con eradesign, ¡¡estaremos encantados de ayudarte!!