
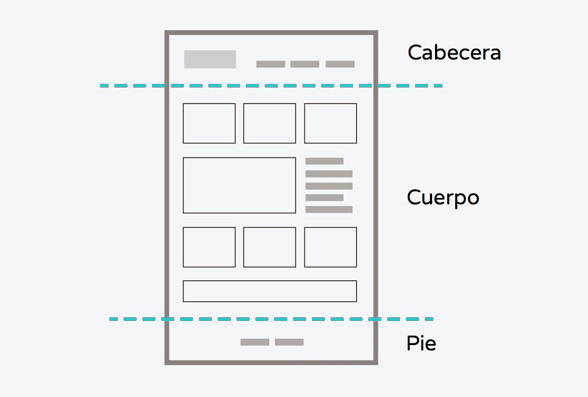
Para poder organizar correctamente una web es necesario que conozcas bien la estructura de una página, que está formada por 3 secciones: encabezado (header), cuerpo (body) y pie de página (footer). Y en este post te vamos a hablar de la Cabecera o Header.

El término Header es algo que podemos escuchar muchas veces cuando hablamos de algún tema relacionado con nuestra página web y es normal perderse en definiciones y palabras técnicas, pero esta palabra se usa simplemente para nombrar lo que llamamos en español la cabecera de una web.
¿Qué es la cabecera o header de una web?
El header, encabezado o cabecera es un término que se usa en diseño y programación web para describir la zona superior de una página web, una de las zonas más importantes en la misma y cómo ocurre con el footer (pie de página), se repite en casi todas las páginas de tu web, para darle coherencia y facilitar la navegación dentro de tu web.
Este elemento es uno de los más importantes en una web, porque es lo primero que los usuarios ven cuando entran en tu página y por eso debes tener en cuenta dos cosas:
- Que los usuarios deben poder navegar fácilmente en él.
- Que ofrezca información importante y relevante.
¿Qué debe tener una cabecera?
En la cabecera de una web solemos encontrar varios elementos importantes. Algunos pueden ser opcionales, pero otros son definitivamente imprescindibles.
- La marca, el logotipo o el nombre de la web; es la mejor forma de presentar nuestra marca o empresa. Además el logo debe tener un enlace hacia la home o inicio. En este post, te hablamos más de donde debe ir un logotipo en una web.
- El menú de navegación principal; debes facilitar la navegación en tu web y para eso, un elemento imprescindible que no puede faltar es el menú principal donde el usuario puede hacer clic e ir a las diferentes partes de tu web. ¡¡¡Nos apuntamos hablar de los menús principales en otro post!!!
- Iconos de las redes sociales; sobre este elemento hay muchas opiniones diferentes, algunos dicen que no deberían estar, otros que si… Esto depende de tus proyectos y objetivos. Si tu objetivo es crear una comunidad fuerte en las redes sociales porque las usas como fuente de embudos y ventas, puedes ponerlos. Si eres de los que piensan que el flujo natural de tráfico debe ser desde las redes sociales hacia tu web y no al revés, evita ponerlos.
- Información de contacto; Poner en la cabecera tus datos de contacto, ya sea dirección de email o teléfono de reservas, por ejemplo, puede ser muy útil.
- Un buscador; si tu web es una e-commerce es un elemento que no te puedes olvidar. Y si tu web es extensa en contenido ya demás tienes un blog, también.
- Selector de idiomas; si tu web es multi-idioma, no puedes olvidar poner este elemento.
- Acceso área clientes; si tienes una zona privada de clientes o membresías, este elemento es de suma importancia.
- Cesta de la compra; indiscutible si tu web es una e-commerce.
Consejos
Aquí os dejamos algunos consejos que se pueden aplicar a la mayoría de los casos y te ayudarán a que tu header sea más efectiva:
- Menos es más, incluye solo una información sencilla, concreta y breve.
- Puedes poner junto a el logo, un eslogan que aclare a que te dedicas o de que va la web. Muchas veces los diseño de los logos son muy abstractos y pueden ser confusos.
- Diseño acorde con el resto de la web.
- Apuesta por ayudar y no por confundir al usuario.
- Puedes incluir una llamada a la acción principal en el header, por ejemplo: reserva, suscríbete, haz tu pedido, contacta, llámanos …
No es lo mismo…
Aunque hemos visto aspectos generales, no todas las cabeceras son iguales, no es lo mismo el header de un blog, que de una landing page, o que una e-commerce o que una web corporativa.
- BLOG; importante no olvidar en ella, las categorías del blog, un buscador para encontrar artículos o temas de interés y un “sobre nosotros” donde se hable quién o qué empresa está detrás del blog.
- WEB EMPRESA CORPORATIVA; en este tipo de webs es normal encontrar lo que se llama un “header top“, lo que viene siendo un lugar encima del header donde se colocan elementos como llamadas a la acción o cierta información: teléfono, email, acceso a usuarios, etc.
- E-COMMERCE (TIENDA ONLINE); No puedes olvidar, las categorías de productos, productos destacados, rebajas y acceso a mi cuenta
- LANDING PAGE; en esta opción podemos omitir el uso de el header y usar solo el “header top“. Ya que el objetivo de ésta, es que leas el contenido, te guste y realices la acción que se haya fijado. Por lo cual, hay que evitar distracciones que pueden ocasionar la presencia de un header.
Hablamos del diseño del header
Hemos visto cual debería ser el contenido de la cabecera de una web…pero…¿y el diseño?. Fotos fijas, carruseles, videos, animaciones… todo está permitido, siempre que se haga con coherencia y se tenga en cuenta su adaptabilidad a los diferentes dispositivos. Y recuerda….no vale poner imágenes o videos grandes si no tienen calidad, cuida mucho ese detalle.
¿Qué usar? pues depende de tus gustos o de las tendencias del momento.
- IMAGEN FIJA; una sola imagen, que podemos mantener o en el caso de una e-commerce ir variando con productos a destacar u ofertas.
- CARRUSEL DE IMAGENES; nos permite mostrar una sucesión de imágenes que se irán mostrando una tras otra a las que podremos añadir un título, un subtítulo y un enlace si queremos.
- VIDEO; un video corporativo de la empresa, o de un producto. Pero no olvides que el uso de videos hace que la carga de tu web sea más lenta.
- ANIMACIÓN O ILUSTRACIONES; otra opción muy válida.
- COLORES SOLIDOS O GRADIANTES; Es quizá la opción más usada y no es de extrañar. Si nuestra web va a tener un alto contenido de fotografías o imágenes, podemos querer buscar en la cabecera un diseño neutro que no la sobrecargue nuestra web.

Ya sabes… no nos despedimos sin antes decirte… Que, si necesitas una web o mejorar la cabecera de tu web .. contacta con eradesign, ¡¡estaremos encantados de ayudarte!!
