
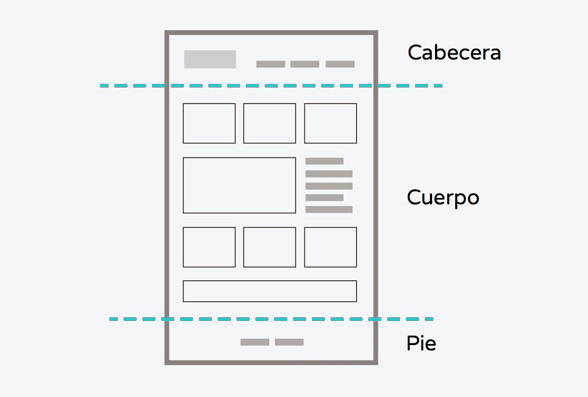
Para poder organizar correctamente una web es necesario que conozcas bien la estructura de una página, que está formada por 3 secciones: encabezado (header), cuerpo (body) y pie de página (footer).

Ya os hablamos de la homepage y en este post vamos ha hablar del pie de página (footer), que aunque no lo creas, es uno de los elementos más importantes de su sitio web. Aunque no sea el más impresionante en términos de diseño o contenido, seguirá al usuario a lo largo de su navegación en tu web. Además, en contra de la creencia popular, los pies de página son vistos por un buen número de visitantes que frecuentemente buscan información en ellos. Y entonces, ¿por qué le restamos importancia a los footer?; seguro que estas pensando que siempre son muy simples. pues toma nota…
"La complejidad es tu enemiga. Cualquier tonto puede hacer algo complicado. Lo difícil es hacer algo simple”
¿Qué debe ser un pie de página?
El pie de página, el footer, debe ser atractivo (sin olvidarnos de la sencillez) y estar bien pensado para atraer la atención. Un pie de página debe atrapar a los visitantes antes de que salgan de tu web.
Es importante que sepas que la idea de un pie de página es mostrar elementos que no serían apropiados en otra parte de la página, y que su propósito es ayudar a los visitantes añadiendo información y opciones de navegación.
Por supuesto, debe estar en concordancia en cuanto al resto del diseño de la web, ten en cuenta los colores corporativos de tu marca, pero… la idea es hacer resaltar esta zona, ¿Qué te parece usar colores complementarios o inversos? Si usas fondo oscuro y letras claras en tu web, el pie de página debería ser al contrario. Pero ten en cuenta que que los colores que escojas deben ser de un alto contraste.
¿Y como distribuir la información en el pie de página? pues la mejor manera es organizar los diferentes elementos en columnas o filas, para que sea más fácil de entender.
¿Qué debe tener un pie de página?
Veamos los elementos que debería o no debería tener un pie de página .
- Mapa del sitio: muchos incorporan el menú de navegación (mapa del sitio) completo al pie de página, a modo recordatorio, para gustos, colores, pero nosotros no creemos que sea adecuado, piensa, que un visitante que llega a su pie de página suele ser un visitante que no ha encontrado lo que buscaba, por lo tanto un menú de lo más destacado, sería más adecuado.
- Enlaces principales: a redes sociales (incorporando sus logotipos), correo (si es posible que sea un enlace al formulario de contacto y no al correo), teléfono, WhastApp, aplicaciones móviles…
- Enlaces de información; no olvides que hay que cumplir con la RGPD, por lo tanto no olvides, los enlaces a aviso legal, política de privacidad, política de cookies, etc… Y si tu web es una e-commerce, es un buen lugar para añadir enlaces a políticas de devolución, información sobre envios, etc…
- Formas de pago: si tu web es una e-commerce, es un buen lugar para añadir los iconos de las diferentes formas de pago que ofreces.
- Premios y certificaciones: tambien es un lugar apropiado para ponerlos ya que es una buena manera de añadir credibilidad a cada página de su sitio web.
- Llamada en acción; puedes incluirla, por ejemplo como la suscripción a tu newsletter., usando un formulario. Tambien un enlace para que dejen una reseña.
- Webmaster (crédito); es el lugar donde también los creadores de la web, ponemos nuestros datos y enlace a su web.
- Copyright: esta pequeña línea de texto suele incluir el año de publicación y el nombre del titular del copyright.

Ya sabes… no nos despedimos sin antes decirte… Que, si necesitas una web o mejorar el pie de página de la que ya tienes .. contacta con eradesign, ¡¡estaremos encantados de ayudarte!!
